Pre-requisites
Step 1: Log in to the Portal
Login: https://open-emr.thinkitive.dev/interface/login/login.php?site=default

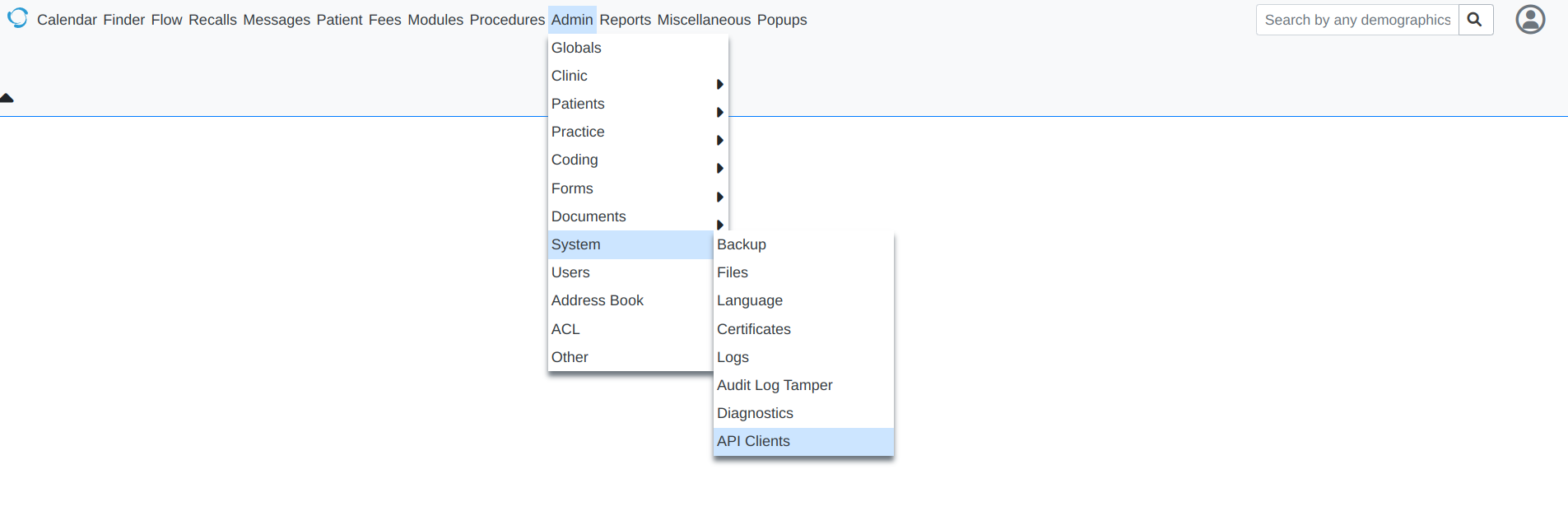
Step 2: Once you logged in go to Admin->System-> API Clients


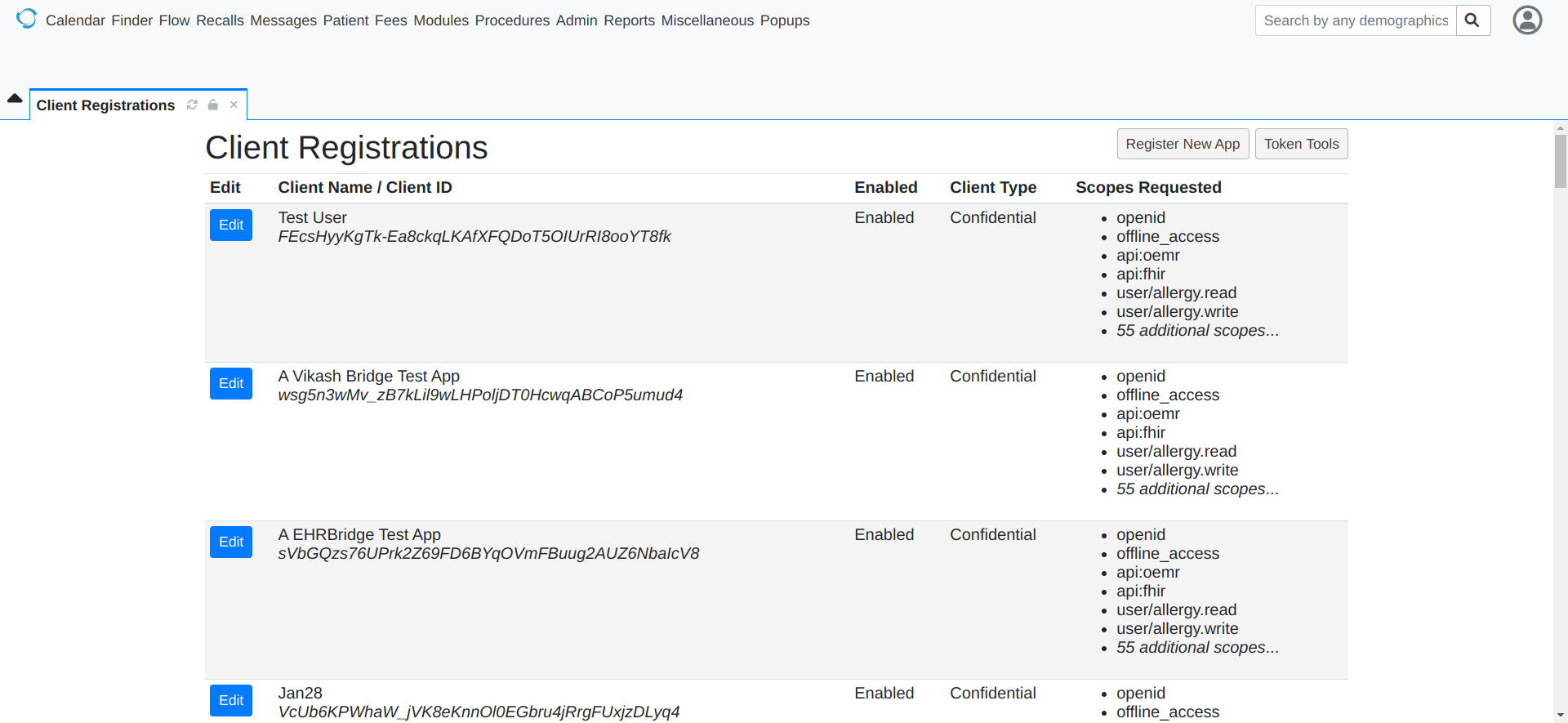
Step 3: Click on Register New App

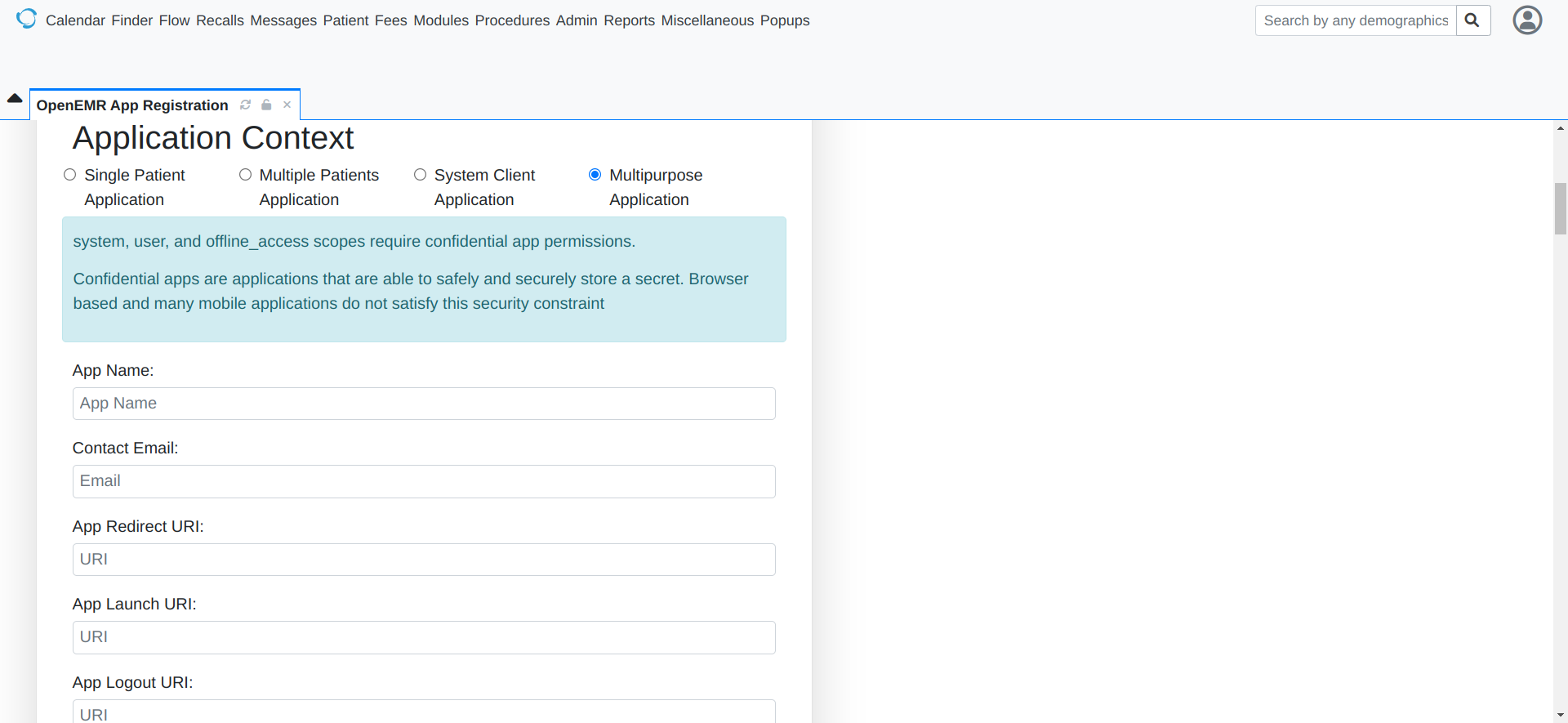
Step 4: Add the Application context along with App name , Redirect URL and Launch URL

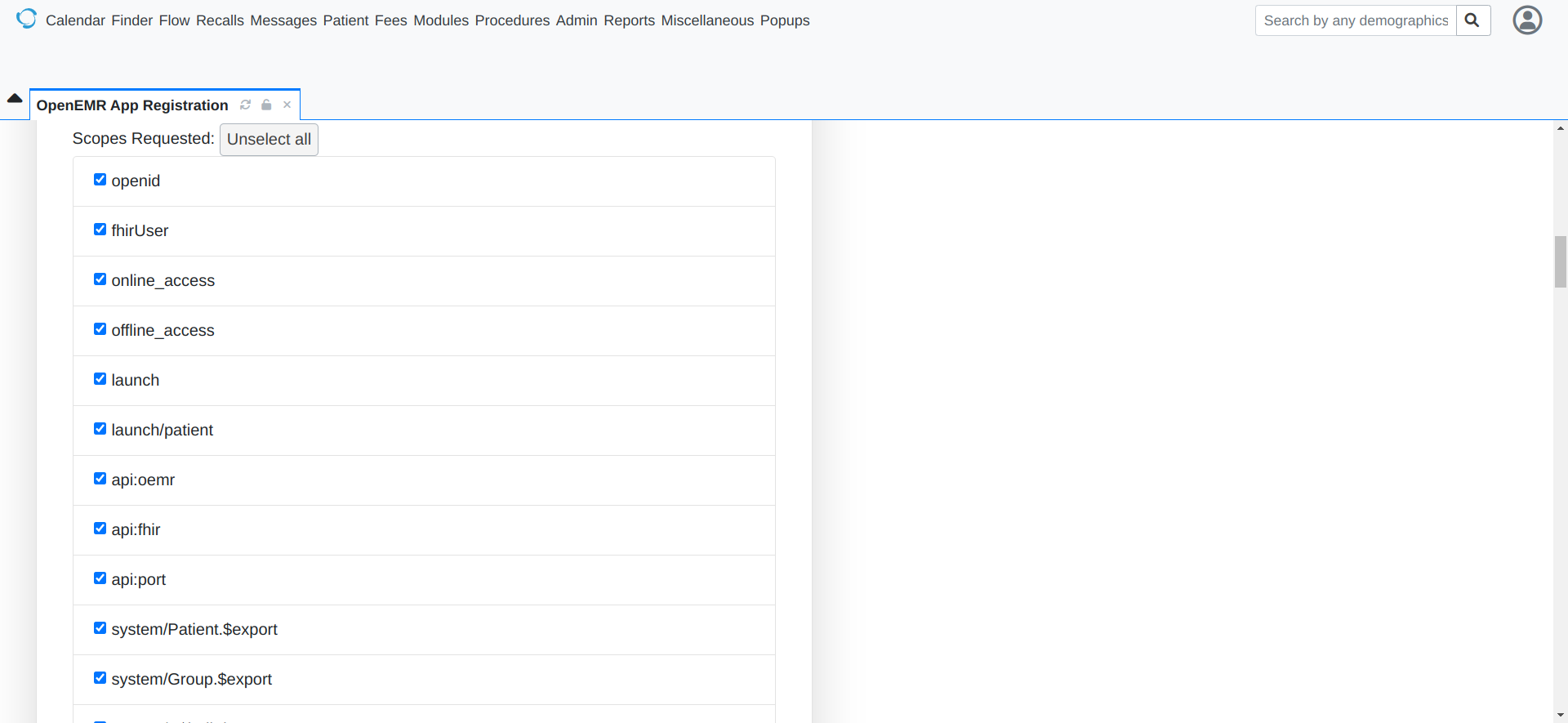
Step 5: Select the Platform scopes required

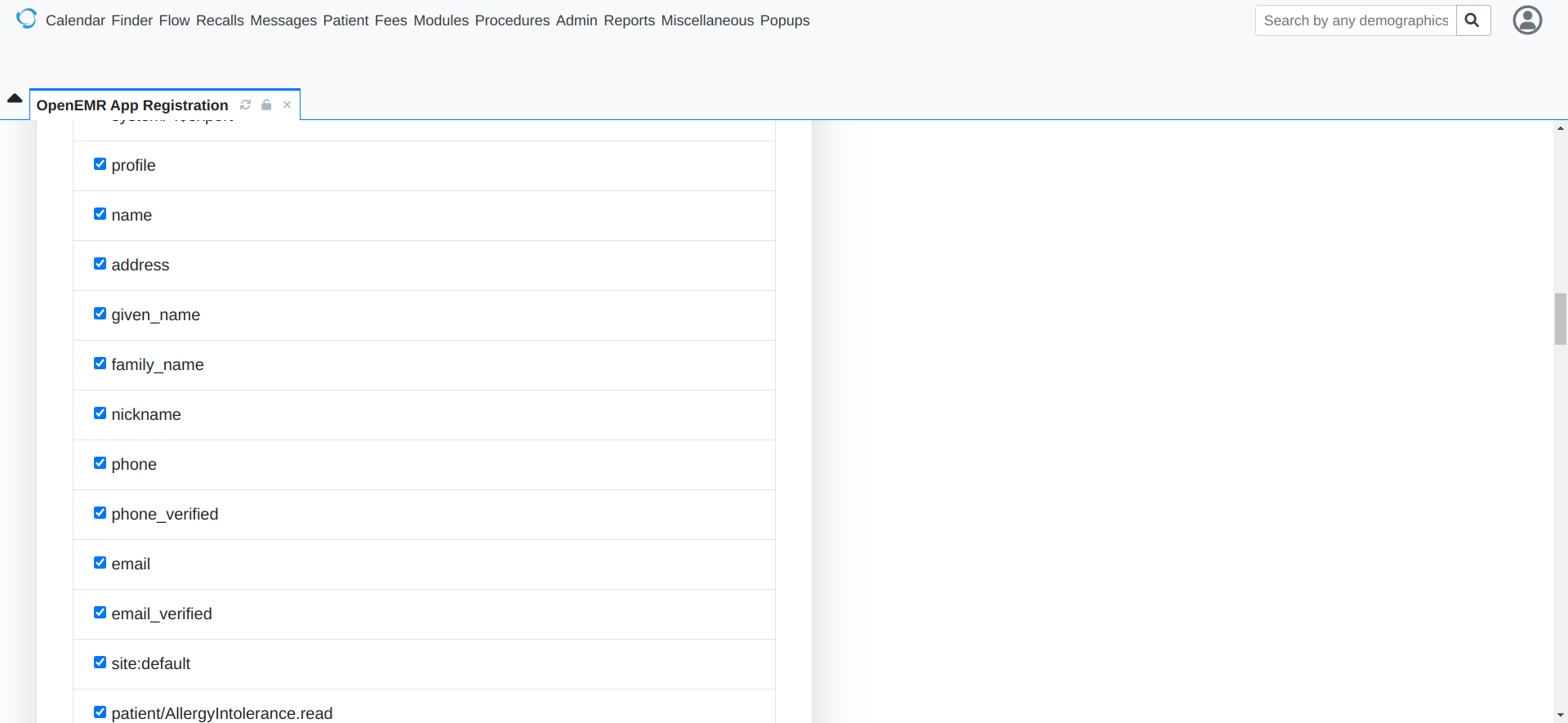
Step 6: Select the Profile scopes required

Step 7: Select the Patients scopes required

Step 8: Select the System scopes required

Step 9: Select the User scopes required

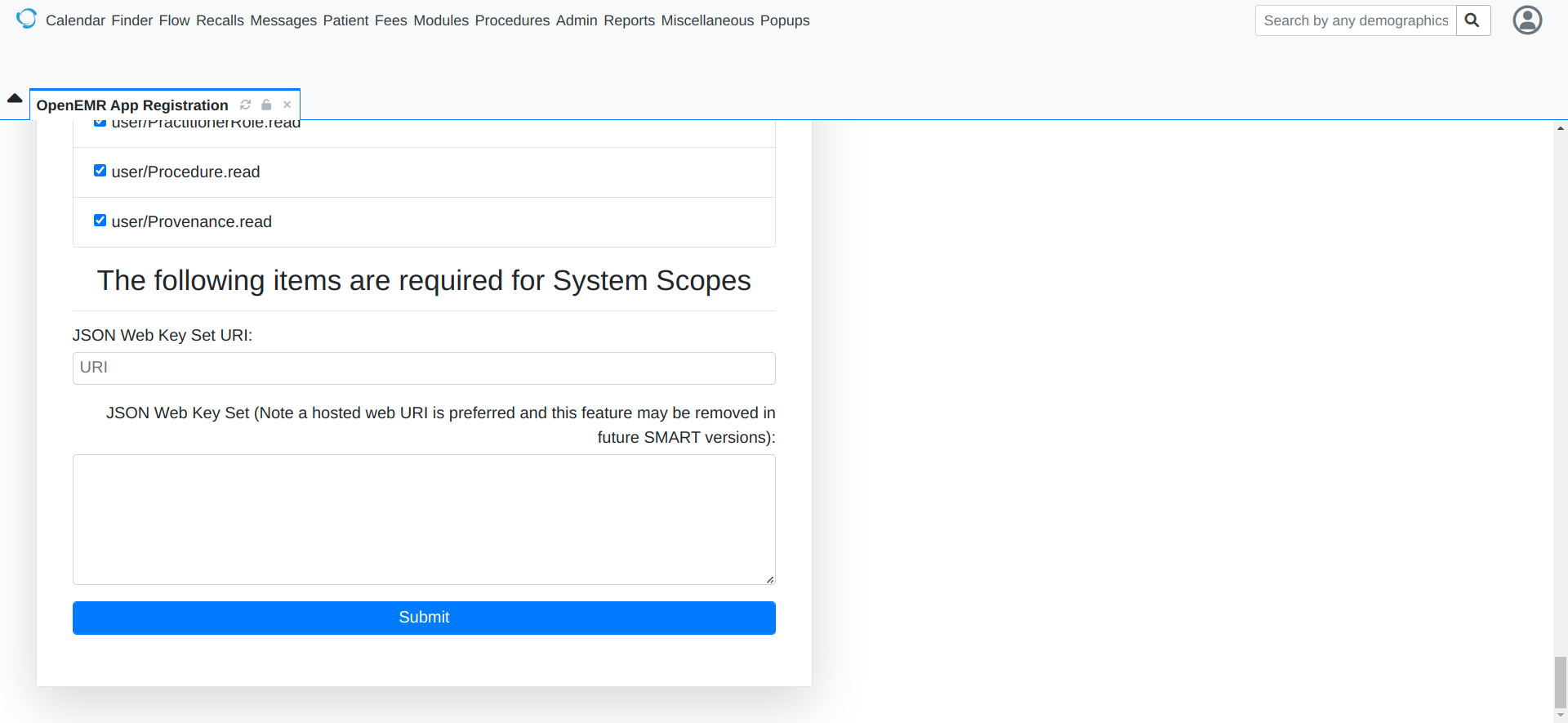
Step 10: Select JSON web keyset URL for SystemScope and Click Submit

Step 11: Go to Application Home

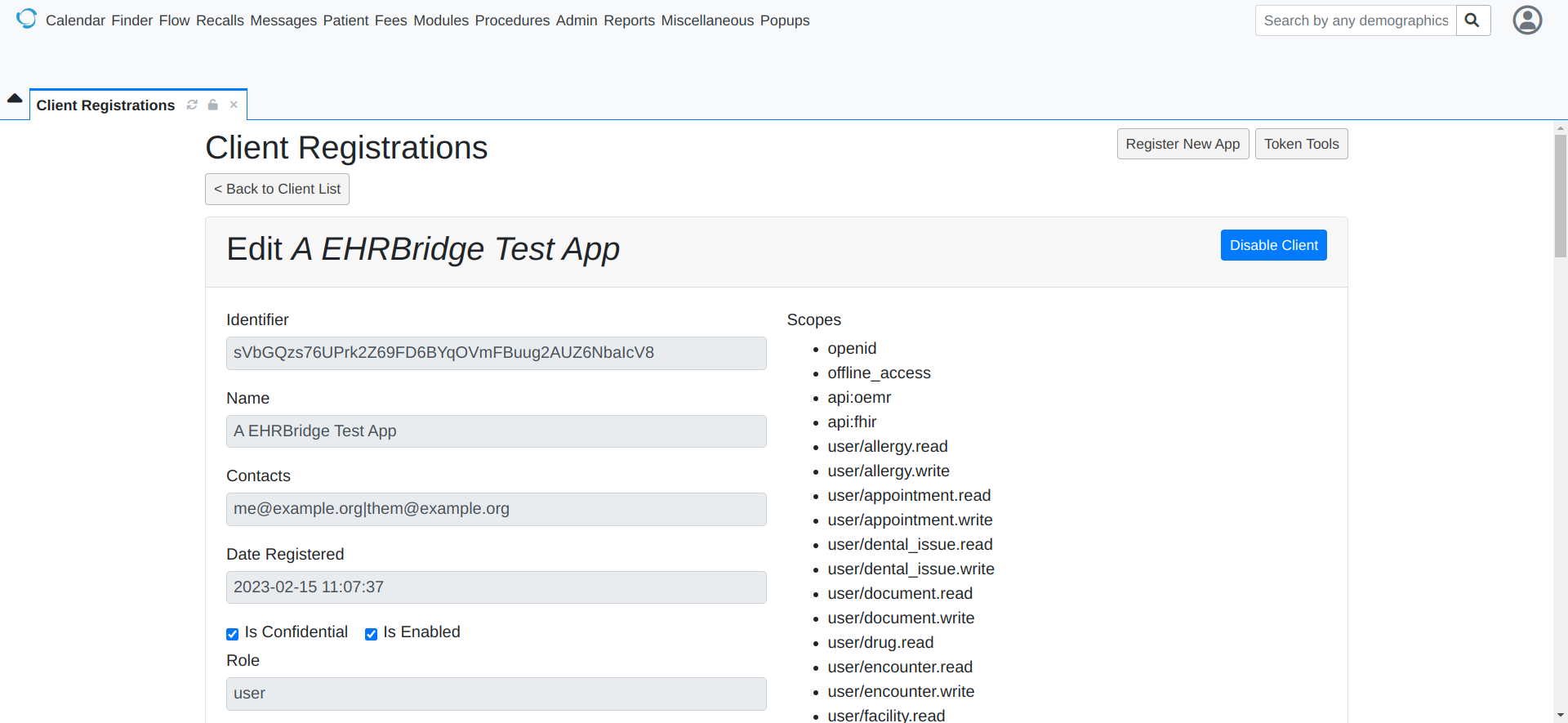
Step 12: Select your application and click edit


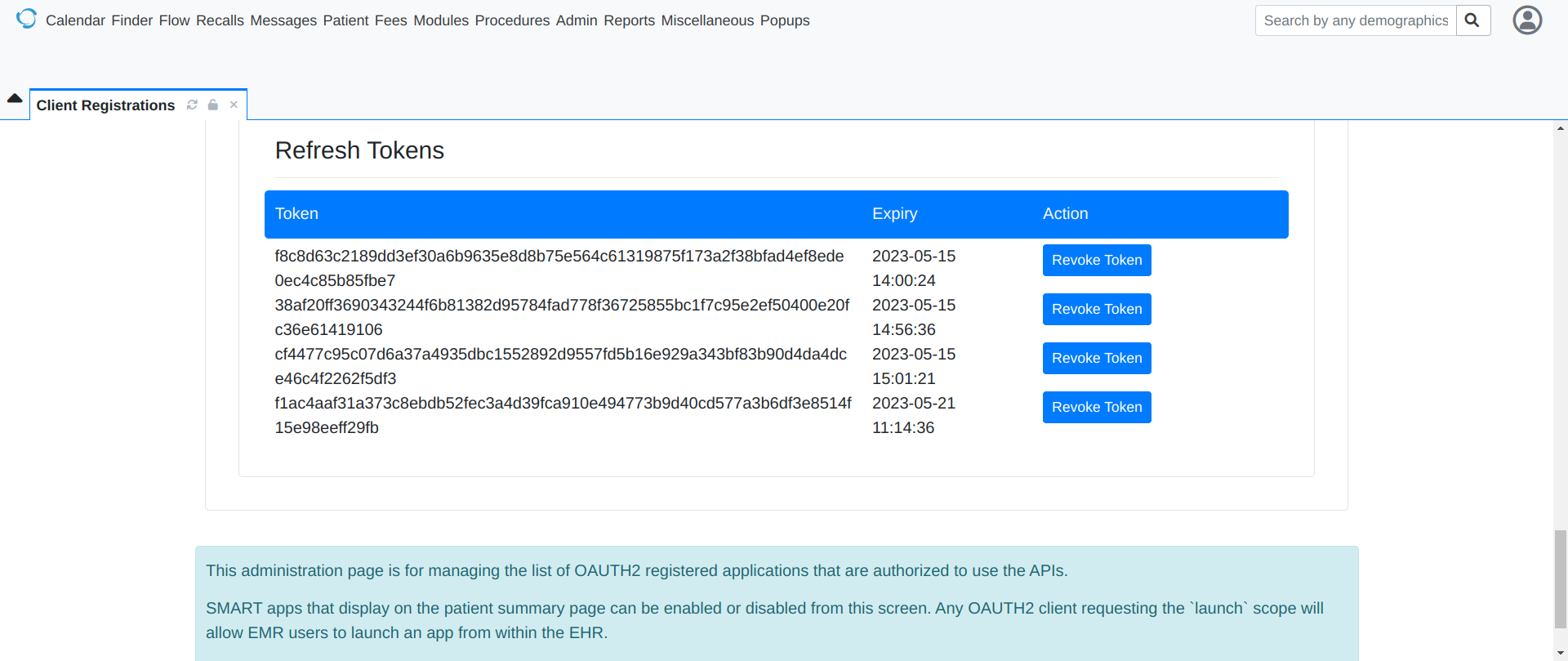
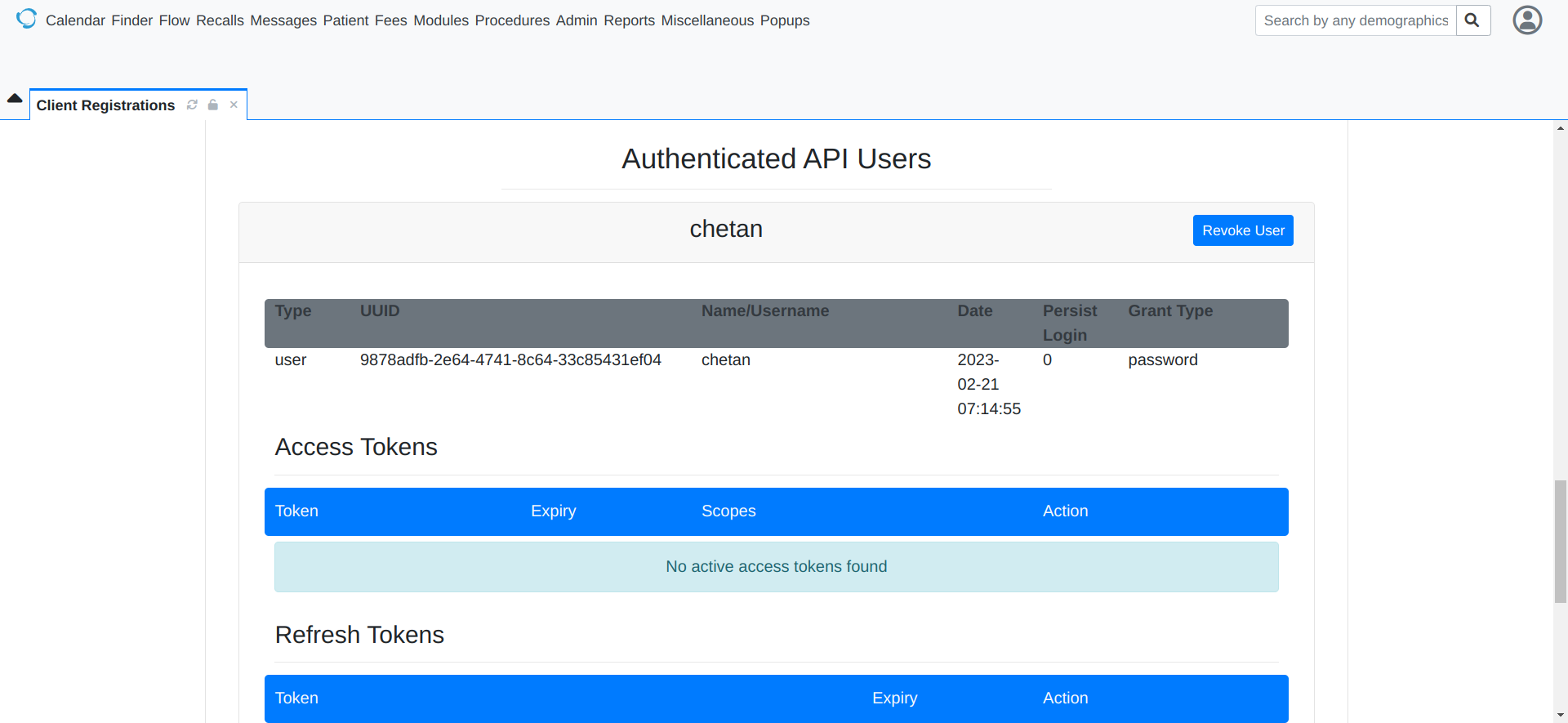
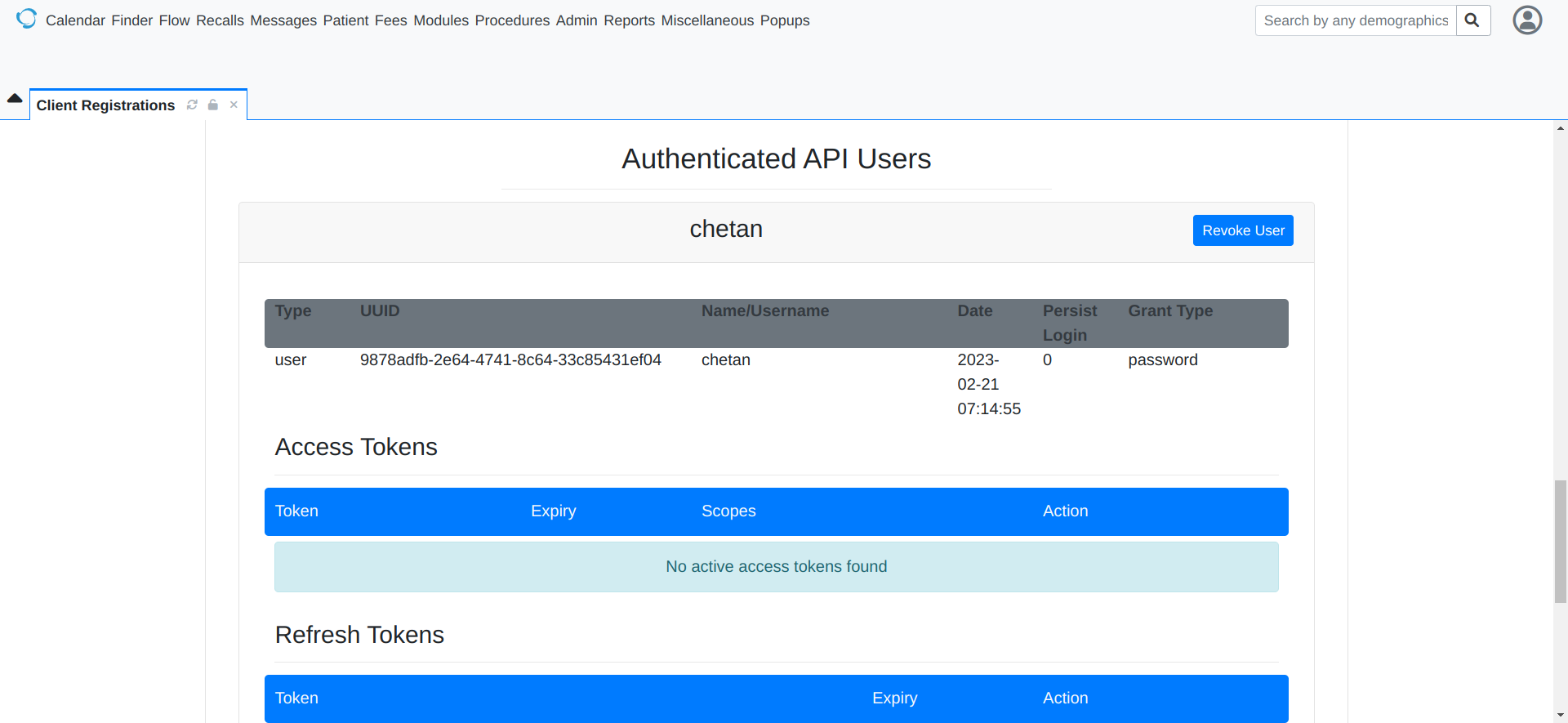
Step 13: Get the list of Refresh tokens