Authorize Endpoint
[ GET ] /oauth2/v1/authorize
- The OAuth authorize endpoint is used exclusively for 3-legged OAuth to request and obtain end user login and consent as a prerequisite to requesting an access token.
- The authorize endpoint temporarily redirects the end user to the athenahealth login widget, in which the user is asked to log in or automatically authenticated using an existing login session, prompted for consent (if applicable), and finally redirected back to the requesting app with an authorization code.
- The app then provides this authorization code to the token endpoint to obtain an access token.
The most common and secure patterns for end user authorization through the authorize endpoint are the Provider EHR SMART App Launch and Patient Standalone SMART App Launch sequences outlined by the SMART on FHIR specification, although other end user workflows are possible based on the OAuth scopes provided in the authorize request.
athenahealth Login Widget
- athenahealth offers a common login widget for apps built on its platform, enabling users to access their various healthcare apps using a single set of login credentials.
- Provider-facing apps can integrate the athenahealth login widget to enable providers to log in with their athenaOne username and password.
- Similarly, patient-facing apps can integrate the athenahealth login widget to enable patient login using the same email and password as the athenahealth Patient Portal.
- Apps leveraging these patient credentials (“athenahealth account”) for 3-legged OAuth feature a “Log in with athenahealth” button or login screen to trigger the authorize endpoint (refer to Authenticate a Patient-Facing App with the “Log in with athenahealth” Button), similar to what you encounter when registering and logging in to the Developer Portal.
Incorporating the athenahealth login widget in your app:
- Reduces friction for end users, such as providers and patients, who do not have to register or maintain a new set of credentials to use your app.
- Offloads the difficult work of storing, securing, and administrating new user identities and permissions as part of app development.
- Provides lightweight, open, and API-based standards that are easily accessible by developers new to healthcare app development and athenahealth’s platform.
- Supports the SMART on FHIR specification for both patient and provider app launch to minimize the effort required to connect your app with different users and technology platforms in healthcare.
- Ensures regulatory compliance and satisfaction of technical requirements established by federal and state governments regarding patient electronic access and healthcare interoperability (for example, refer to the ONC’s 21st Century Cures Act Final Rule in relation to both our list of Certified APIs and the below documentation for end user authorization).
- You can make use of the athenahealth login widget in your solution by simply configuring your app to form requests to and parse responses from our authorize endpoint. The sequence to initiate login and end user authorization through the athenahealth login widget depends upon whether the app is launched standalone or from the EHR (athenaOne).
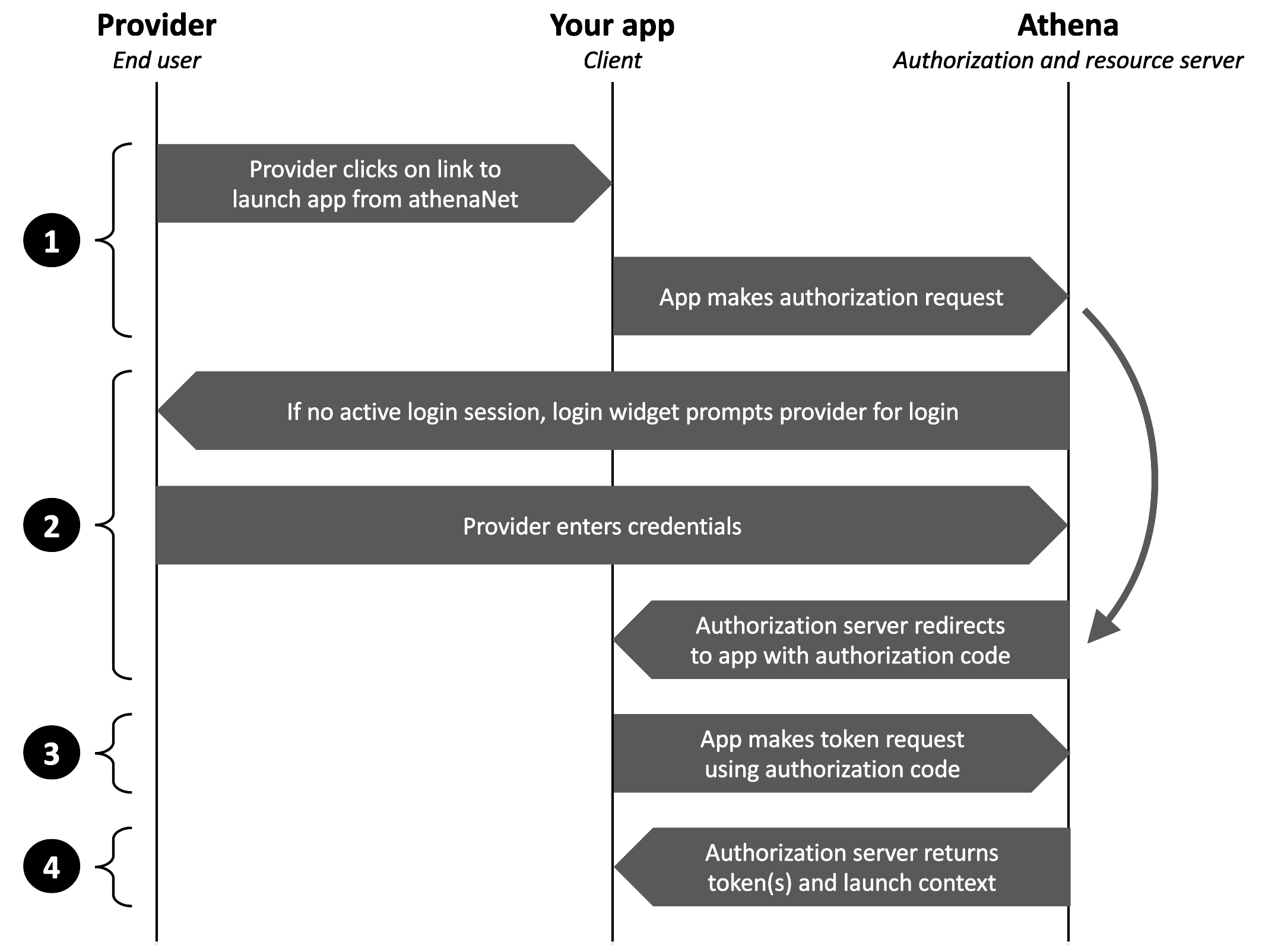
Provider EHR SMART App Launch Sequence
The workflow for an EHR-launched app (either to a new tab or as an embedded app) to initiate provider login and authorization to obtain a token is as follows:
- End user (provider) clicks on the link to launch your app from athenaOne, such as from the Apps section of the patient chart. This link redirects to your app’s launch URL, along with an appended launch parameter and base URL for athenahealth’s authorization server, that your app has configured to automatically request our authorize endpoint (see Input Parameters below for details).
- If no active login session exists for the user, then the login widget prompts them to log in to athenaOne. Upon successful login, the user is sent to your app’s redirect URI with an appended authorization code (see Response Parameters & Configure a Redirect URI). Note if the user already has an active login session, as is the case for embedded apps launched from athenaOne, there is no login prompt, and the user is automatically redirected with the authorization code.
- Your app makes a token request using the authorization code and is returned a JSON response containing the requested tokens and launch context.
- Your app parses the JSON response to make or inform calls to those athenahealth APIs necessary to power your app. For example, your app might parse the launch context to render an experience for the specific patient record or encounter from which the app was launched and might use the access token as a bearer token with endpoints returning information from that patient record.
- Workflow of provider EHR SMART app launch sequence.

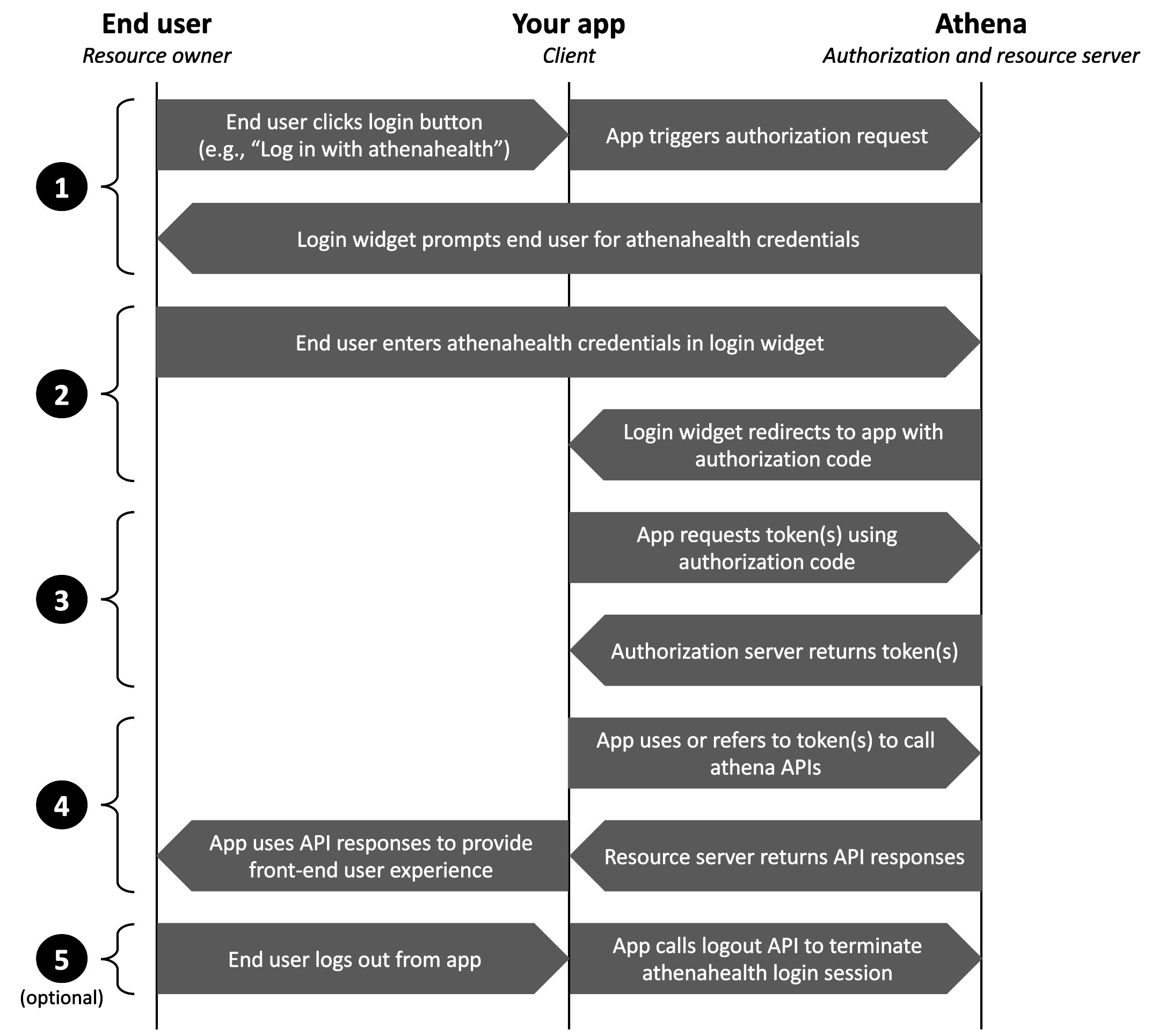
Patient Standalone SMART App Launch Sequence
The workflow for a standalone app to initiate patient login and authorization to obtain a token is as follows:
- End user (patient, or other trusted individual with access to the Patient Portal) clicks a login button in your app, which your app has configured to request our authorize endpoint (patient-facing apps should refer to the guidance and sample code below for the “Log in with athenahealth” button). This request redirects the end user to the athenahealth login widget (see Input Parameters below for details).
- User logs in using their athenahealth account email and password, grants or denies any OAuth scopes requiring their consent, and is returned to your app’s redirect URI with an appended authorization code (see Response Parameters & Configure a Redirect URI).
- Your app makes a token request using the authorization code and is returned a JSON response containing the requested token.
- Your app parses the token JSON response to make or inform calls to those athenahealth APIs necessary to power your app. For example, your app might extract the access token to use as a bearer token with chart endpoints (3-legged OAuth), parse patient IDs and permissions from the ID token to use with service-to-service endpoint requests (2- legged OAuth, using separate OAuth credentials), or use the refresh token to request a new access token when the previous one expires.
- (Optional) If your app manages its own login session separate from the athenahealth login widget, your app may call our logout endpoint upon logout from your app. This ensures the end user must re-authenticate with their athenahealth account the next time they access your app (see Additional OAuth Endpoints for logout endpoint details).
- Workflow of patient standalone SMART app launch sequence.

Launch a Provider-Facing App from athenaOne
Embedded apps launched from athenaOne must provide a launch URL to obtain OAuth client credentials (refer to the registration process for “3-Legged OAuth for all other apps” described here). The launch URL will be hyperlinked in your app’s launch space within athenaOne, such as the Apps section of the patient chart. When a provider clicks on this link, athenaOne will redirect to the launch URL with two appended query parameters per the Provider EHR SMART App Launch specification:
| Type | Description |
|---|---|
| launch | A unique identifier for the launch event |
| iss | The FHIR resource issuer, which in this case is the base URL for athenahealth’s FHIR API server (see FHIR API Locations and Metadata for details) |
For example: https://exampleapp.com/athenahealth/launch?launch=123456789&iss=https://api.platform.athenahealth.com/fhir/r4
Your app’s launch URL should be configured to both:
automatically form an authorize request upon redirect parse the redirect URL for the launch and iss parameters to include in the authorize request (see launch and aud parameters in Input Parameters below) Authenticate a Patient-Facing App with the “Log in with athenahealth” Button To give patients a consistent login experience and to ensure they recognize the credentials they will use to authorize access, patient-facing apps must have requests to the authorize endpoint initiated on the front end using our standard “Log in with athenahealth” button:
“Log in with athenahealth” button – blue (for light backgrounds) “Log in with athenahealth” button – white (for dark backgrounds) Input Parameters
- = required
| Parameter | Type | Description |
|---|---|---|
| client_id* | string | The value is your app’s OAuth client ID. The client ID must be provisioned for the athenaOne environment specified in the base URL of the authorize endpoint. |
| response_type* | string | The value is always code. |
| redirect_uri* | string | The value is your app’s post-login redirect URI where you will receive an authorization code. The redirect URI must exactly match a post-login redirect URI configured for your app’s OAuth client credentials during registration. |
| scope* | string | The value is a space-delimited, case-sensitive string of requested scopes. At minimum you must request the OpenID Connect workflow scope (openid) for successful authentication and to obtain an ID token in the token endpoint response.To obtain a refresh token in the token endpoint response, you must request the offline_access scope.To perform a SMART App Launch sequence, you must request either the launch or launch/patient scope (for provider EHR launch or patient standalone launch, respectively) in addition to resource-level scopes for those FHIR endpoints you will access through your app launch. |
| aud | string | The value is the FHIR base URL, used to specify the organization for which the end user will be authenticated. The FHIR base URL may specify practice ID, department ID, brand ID, chart sharing group ID, or none of the above to indicate a global login. |
| launch | string | Required to launch a provider-facing app from athenaOne. The value specifies a unique app launch event and must match the launch parameter appended to your app’s launch URL by athenaOne. |
| nonce | string | Required if requesting the openid scope. The value is a one-time use arbitrary string provided by your app and subsequently returned by token endpoint as a claim in the ID token. The intent of this parameter, per OAuth specification, is for your app to compare the provided nonce with the nonce claim in the ID token claim to help prevent replay attacks. |
| state* | string | The value is a one-time use arbitrary string provided by your app and subsequently returned by the authorize endpoint. The intent of this parameter, per OAuth specification, is for your app to compare the request and response values to prevent cross-site request forgery attacks. |
| code_challenge | string | Required for token authentication using PKCE if your app cannot securely store or does not have a client secret. The value is the transformation of a one-time use, unique string generated by your app, where the original string (code verifier) conforms to Okta’s code verifier requirements and is provided to the token endpoint. |
| code_challenge_method | string | Required for token authentication using PKCE if your app cannot securely store or does not have a client secret. The value is the encryption method used to transform the code verifier into the code challenge (e.g., value is S256 if using SHA256 encryption). |
Response Parameters & Configure a Redirect URI
| Parameter | Type | Description |
|---|---|---|
| code | string | The value is an obscure authorization code generated by our authorization server and required to make a token request using 3-legged OAuth. |
| state | string | The value is identical to the state parameter provided in your app’s authorize request. |
To string together the authorize and token endpoint requests required for 3-legged OAuth, you will need to configure your app’s redirect URI to accept GET requests from the authorize endpoint with the above parameters. Your redirect URI must parse the code parameter from the response to include with your token request.